Web and HTTP
Web page는 objects로 구성되어 있다. objects는 HTML file, JPEG, Java applet, audio file 등등으로 이루어져 있다. web page는 기본 objects가 포함된 기본 HTML file로 구성되어 있다.

각 오브젝트는 URL로 addressable되어 있다.

HTTP는 웹에서 사용되는 web application layer protocol이다. web application은 HTTP외에는 protocol 없다고 생각하면 된다.
client는 서버로부터 정보를 받아서 display한다. 서버는 URL 정보를 가지고 있고, 해당하는 응답을 보내준다.
application layer에 있는 HTTP는 아래 layer인 transport layer에서 사용한 TCP를 사용한다. 웹은 신뢰성이 중요하기 때문에 신뢰성 없는 UDP보다 TCP를 사용하는 것이다.
HTTP는 stateless하다(상태가 없다). (TCP는 stateful하다. TCP는 connection이 열려있는지 state가 있다.) HTTP 입장에서는 이 Client의 request에 대한 정보에 관심있다. 그냥 무언가가 오면, 상응하는 답을 보낼 뿐이다. stateless하기 때문에 가벼워서 서버가 부담없이 돌릴 수 있다.
HTTP connections
HTTP connection은 두가지가 있다.
1. non-persistent HTTP
TCP connection에 한 오브젝트만 보내고 connection을 닫아버린다.
web 브라우저 띄울 때마다 connection을 열고 닫고 하는 것이다.
2. persistent HTTP
TCP connection을 하나 열고, 복수개의 objects가 전달하고, 전달이 끝나면 connection을 닫는다.
Non-persistent HTTP

위와 같은 URL을 들어간다고 가정해보자.
1a. HTTP client가 HTTP server한테 TCP connection을 요청함
1b. HTTP 서버는 accept함. accept했다는 사실을 request 메시지 통해 전달
2. 그러면 connection이 만들어졌고, 특정 주소에 들어가서 클릭에 해당하는 주소(path name)에 해당하는 URL을 보냄
3. HTTP는 response 메시지를 보냄 (해당하는 데이터 or 에러 메시지)
4. HTTP server는 하나 주고 받았으니 TCP connection 닫음
5. HTTP client는 닫았다는 소식 받고, 클릭에 해당하는 것을 display
6. 1~5번 과정 반복

RTT (Round Trip Time) : 메시지가 갔다가 온데까지 시간.
하나의 TCP connection을 만드는데 하나의 RTT를 소요한다. HTTP 보내고 response 받는데 걸리는 시간으로 또 RTT 하나 소요한다. 위의 굵은 선은 transmission time이다.
결론은, 2RTT + transmission time이 걸린다.
Persistent HTTP
Non-persistent HTTP에서는 하나의 데이터를 주고 받으려면 2RTT + transmission delay만큼의 delay가 생긴다. 두배 정도 오래걸리는 것이다.
이 문제를 해결하기 위해 Persistent HTTP가 등장했다.
Persistent HTTP는 server가 하나의 response를 보내도, connection을 열어놓는다. 그리고 일정시간동안 데이터가 오지 않으면 connection을 닫는다.
이렇게 처음 데이터에 대해서 connection을 열고, 바로 닫지 않기 때문에 여러 개의 데이터를 받아도 delay time이 Non-persistent HTTP보다 짧아지는 것이다.
만약 10개의 objects를 주고 받는다하면 delay time은
1RTT(connection) + 10RTT(objects) + 10 transmission time
이 될 것이다.
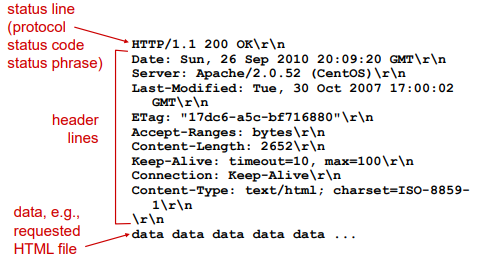
HTTP requset, response


header : body를 전달하는데 필요한 값. 버전이 뭐고, URL이 뭐고 등등
body : 진짜 전달하는 내용물
무언가를 request 할 때 보내는 방법이 크게 두가지 있다.
1. POST 방식
web 페이지 자체가 input을 가지고 있다. input이 body 내에 들어와서 보내진다. 내가 무언가를 request할 때, 구체적인 내용이 body내로 들어가는 것.
2. URL 방식
Get method 사용. input이 request line 안에 URL field에 찍혀있다.

HTTP response status codes
200 OK : 성공했다. (우리가 볼 일은 없을 것임)
301 Moved Permanently : 요청된 오브젝트가 서버의 로케이션에서 사라졌다. 옮겨졌다.
400 Bad Request : 서버가 이해할 수 없는 request가 왔다.
404 Not Found : 서버에 request가 없다.
505 HTTP Version Not Supported : HTTP의 버전이 안 맞다. (오래된 프로토콜을 전부 지원해준다. 보기 힘들 것임)
[참고]
Computer Networking A Top-Down Approach 7-th Edition / Kurose, Ross / Pearson
'IT > 네트워크' 카테고리의 다른 글
| [ 네트워크 ] Web Caching (proxy server) (0) | 2020.05.04 |
|---|---|
| [ 네트워크 ] Cookie (0) | 2020.05.04 |
| [ 네트워크 ] Processes Communicating (0) | 2020.05.03 |
| [ 네트워크 ] client-server, peer to peer (0) | 2020.05.03 |
| [ 네트워크 ] packet sniffing, IP spoofing (0) | 2020.05.03 |




댓글